Reimagining Super.com's Navigation
Leading a user-centered redesign of the Navigation UI for app, mobile, and desktop web would evolve into a full re-architecture that resulted in an increase of net revenue, lower CAC, and measurably better usability.
User problems…
…are business problems
Users were confused and frustrated.
They didn’t know where to go to complete a task, and even when they could complete a task, they described it as was extremely challenging.
Discovery
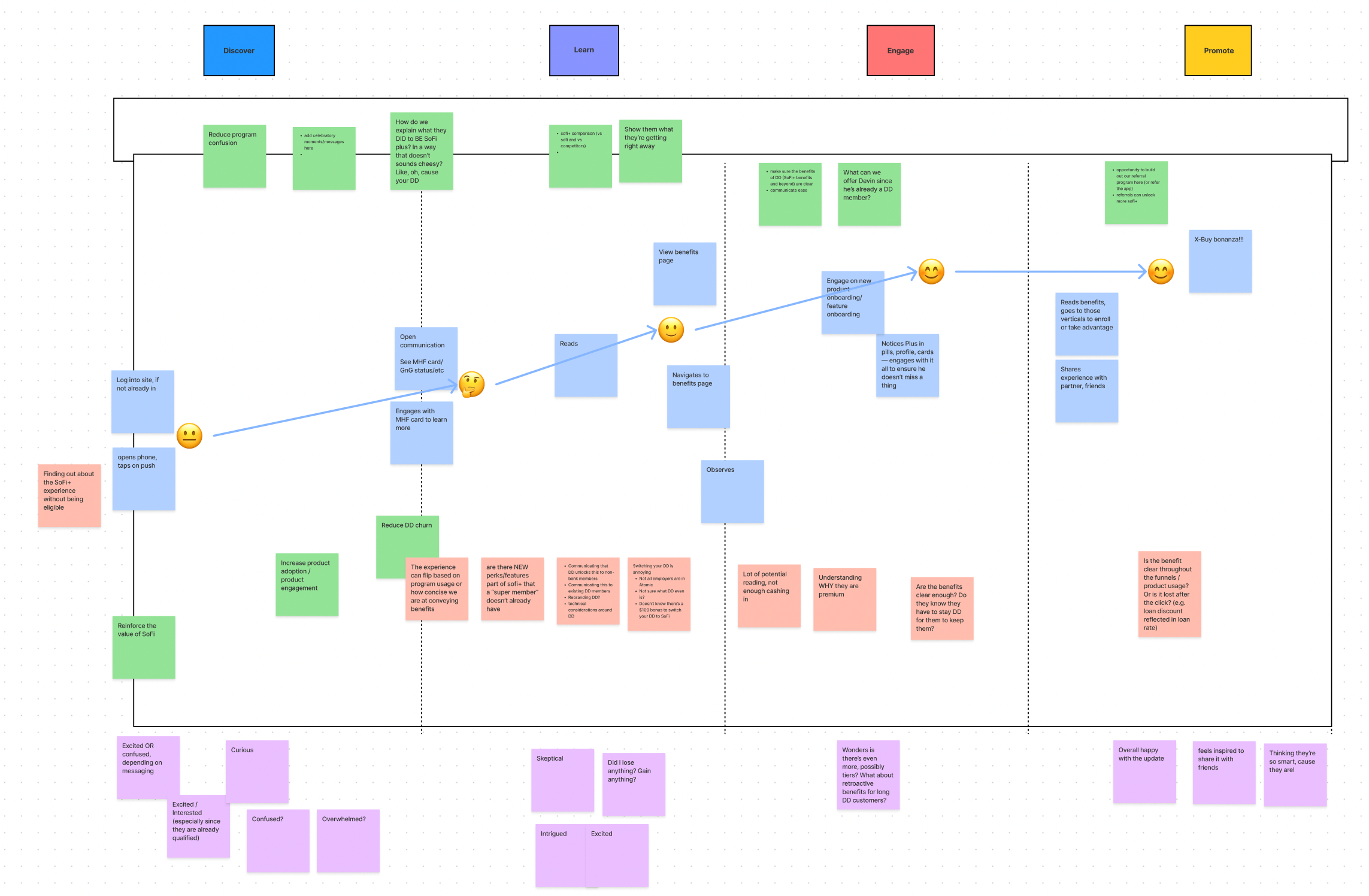
Initial stakeholder activities with product and business partners. Served two functions, both for the practical exercise of journey mapping, to align with my stakeholders on what an experience may be looking like. But also served a purpose to draw more context and information from my partners — their existing understanding of the space, both in terms of their own motivations and needs moving forward, but also in terms of leveraging their unique subject matter expertise to help explain the primary use cases.
Competitive examples of premium benefits and services for native and mobile web
Audit of existing SoFi native experience, identifying key points that would be affected by ongoing development
Exploration
From the early Discovery exercises I was able to generate customer journey maps for our four core use cases — variations of new and existing members — that would describe the basic process of finding, signing up for, and using SoFi Plus. I would use these to inform the development of a high-level user flow that could be prototyped and tested with users.
Member Research
SoFi ran a monthly Member Advisory Board, where we were given the opportunity to put a concept in front of existing members and get their candid feedback in a moderated, focus group-like setting.
Overall we discovered that our existing members were excited about the idea of SoFi Plus, with clear connection to the offered benefits. However, there was also clear feedback that the design needed to achieve greater clarity around how the program was exclusive and how the benefits were unique to this program.
There were also suggestions about how to make sign up as effortless as possible, to encourage new members to switch banks, making the process feel seamless.
Early iteration of “hub” page on desktop web for benefits and to launch into onboarding
Directional prototype
The high-level user flow of the primary use case was built into a functional, directional prototype used to demonstrate the end-to-end customer journey of an existing member, acquiring SoFi Plus for the first time. This prototype was used in various stakeholder alignment activities, to ensure the key user touch-points were agreed upon, documented, and scoped.
Figma tip: Press R to restart the prototype
Implementation
The final MVP adhered closely to the directional prototype. The focus was on the five core use cases outlined in the customer journey maps I had produced.
The prototype illustrates the core use case of an existing member, without the two requirements of eligibility: a Checking & Savings account and Direct Deposit.
The flow focuses on introducing the program, allowing for setting up a Checking & Savings account, setting up Direct Deposit, waiting for their first deposit, and enjoying the benefits of SoFi Plus (including a state change of the core app experience).
Figma tip: Press R to restart the prototype
Impact
After launching over the course of Q3 and Q4 to 100% all 4M members, by the end of 2022 we saw over 274K enrollments into SoFi Plus. More importantly, SoFi Plus members adopted ~28k total products beyond Checking and Savings (important cross-buy metric) since being automatically enrolled into the program. And also notably, 80% of SoFi Plus member were multi-product members, compared to 50% for non-SoFi Plus members.
Learnings
My first major project at SoFi was a major learning experience for me. As Staff Designer on a maturing design team, I was responsible for executing not just the design, but also all of the activities around managing the project itself. Leveraging my experience as Design Manager at Comcast, I produced an initial project plan, collaborated with my Product and Engineering peers to ensure accuracy, and was able to move the project forward in sync with my partners.